
Want to display your Google Business reviews directly on your Webflow website — without using custom APIs or complex Zapier flows?
This guide will show you how to add Google reviews to Webflow using Shapo’s free Google Reviews Widget. It’s the fastest, easiest way to build trust and boost conversions — with zero coding required.
Why Embed Google Reviews in Webflow?
If you’ve built your site on Webflow, you care about design, performance, and user experience. Adding Google reviews enhances all three:
- ✅ Social proof that converts: Show visitors what your customers are saying to build instant credibility.
- 🚀 SEO boost: Shapo’s widget includes optional review schema, helping your pages show star ratings in search results.
- 💨 No bloat: The widget is lightweight, responsive, and doesn’t slow down your Webflow site.
What You’ll Need
- A free Shapo account → Sign up here
- Access to your Google Business Profile
- A live Webflow website with Designer or Editor access
Step-by-Step: How to Add Google Reviews to Webflow
Step 1: Sign Up for Shapo
Go to Shapo.io and click Get Started Free.
Create your account in seconds — no credit card required.
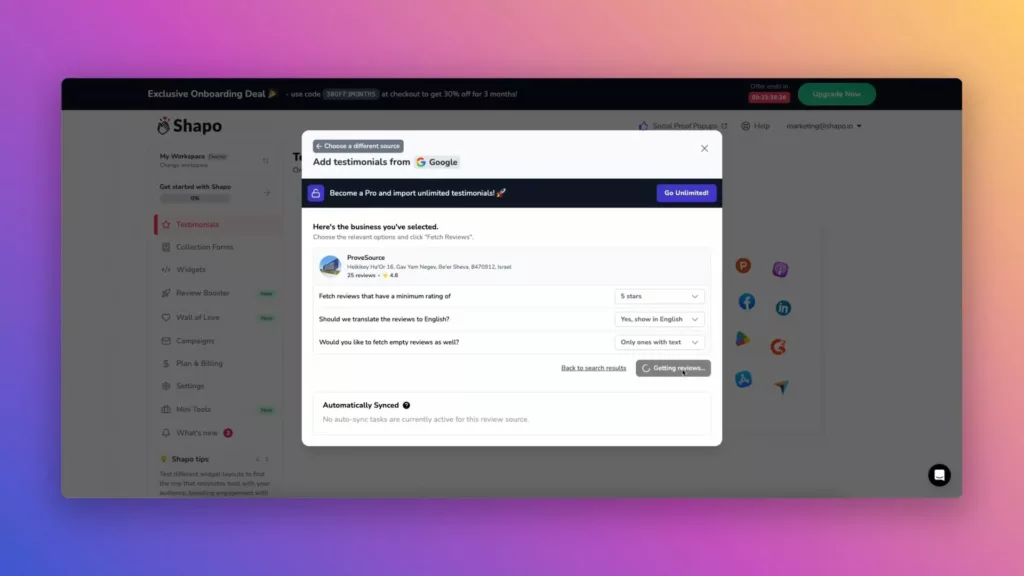
Step 2: Import Your Google Reviews
In your Shapo dashboard:
- Navigate to the Testimonials section.
- Click Import.
- Select Google as the source.
- Search using your Google Maps business name or paste your Place ID.
- 👉 Need your Place ID? Use our free Google Place ID Finder Tool.
- Choose the specific reviews you want to import.

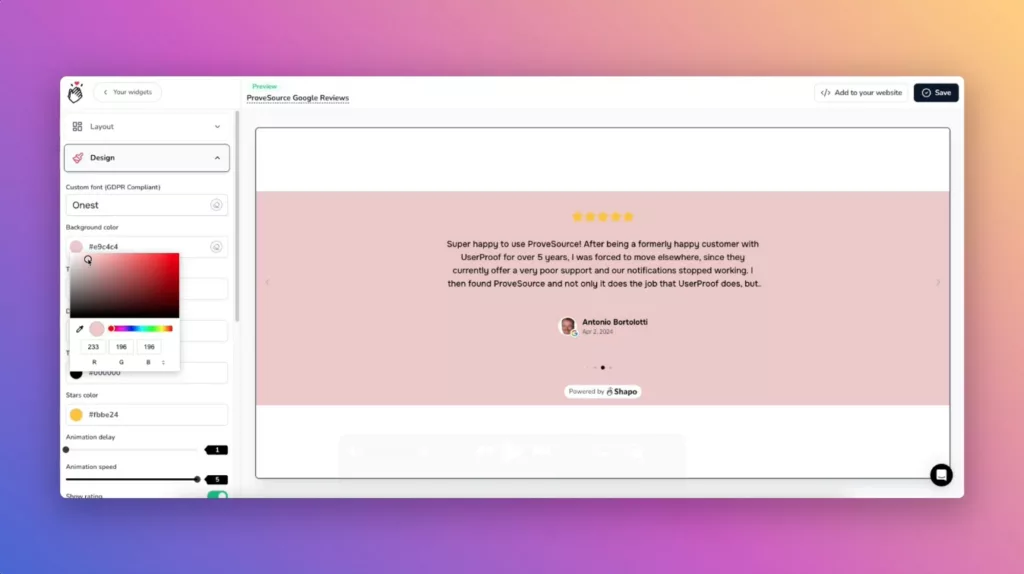
Step 3: Customize Your Widget
- Choose a layout: Single, Carousel, Grid, or Marquee.
- Match the widget’s colors and fonts to your WordPress site style.
- Filter reviews by rating or tag if you want to show only your best ones.

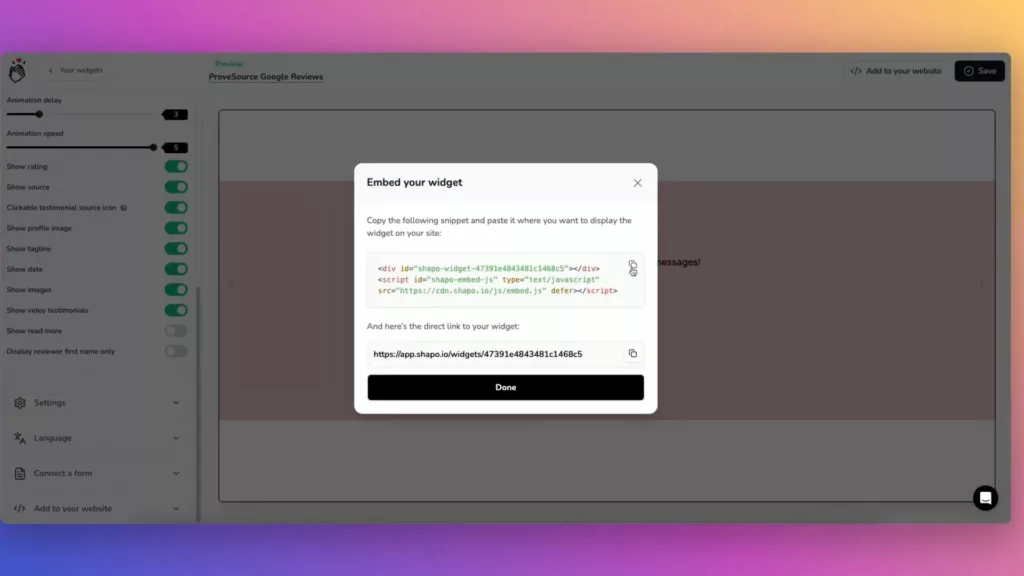
Step 4: Copy the Embed Code
Click “Get Embed Code” and copy the snippet, which will look something like this:
<div id="shapo-widget-YOUR-WIDGET-ID"></div> <script id="shapo-embed-js" type="text/javascript" src="https://cdn.shapo.io/js/embed.js" defer></script>

This snippet will display your Google reviews on any page — fully responsive and automatically updated.
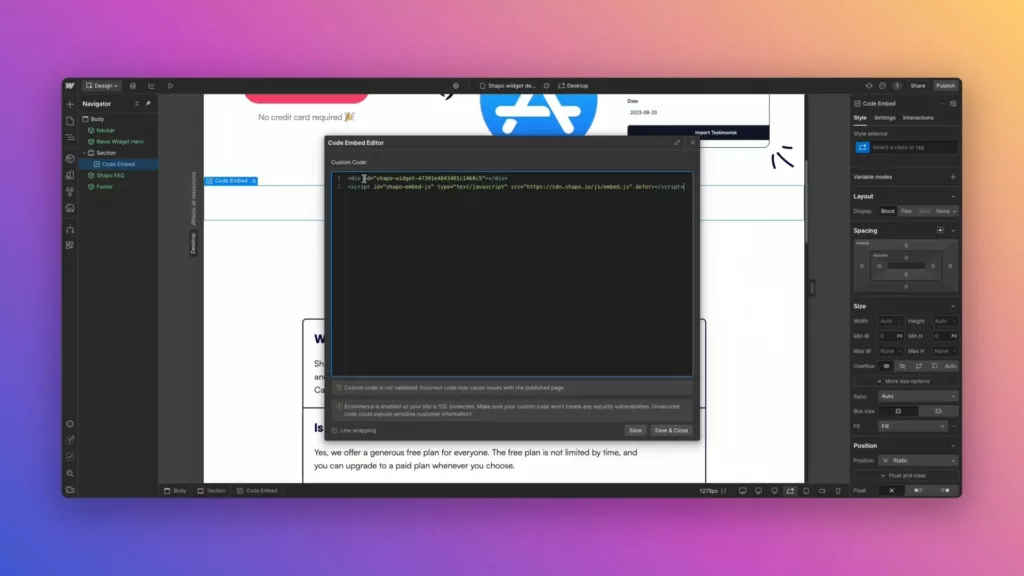
Step 5: Embed the Widget in Webflow
In your Webflow project:
- Open the page where you want the reviews to appear
- Drag in an Embed element from the Add Panel
- Paste the full code snippet into the Embed code editor
- Click Save & Close
- Publish your site

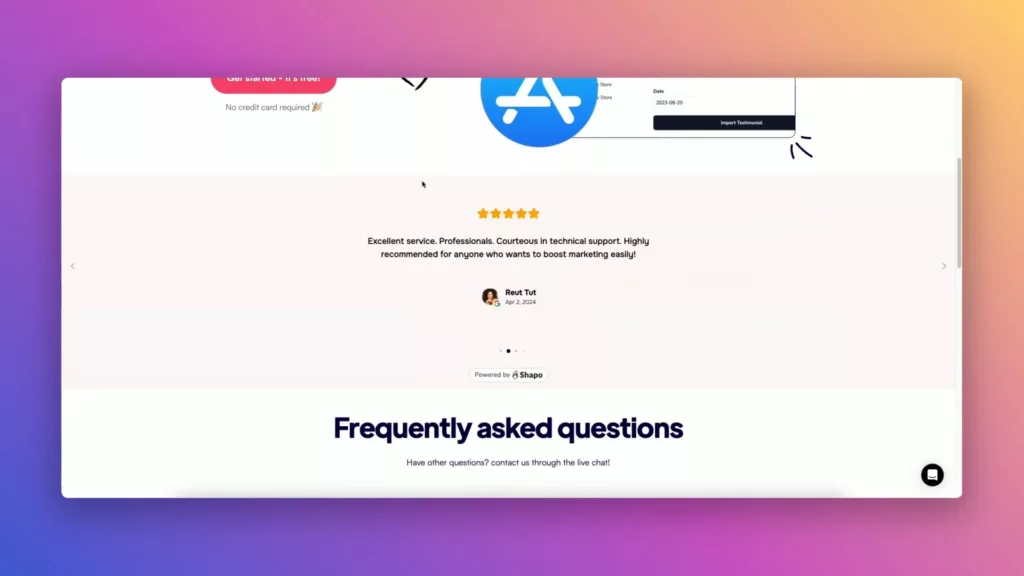
✅ Your Google reviews will now display beautifully on your Webflow site — no plugins or custom dev work required.
Example: Google Reviews Widget in Webflow

Video Tutorial: Watch the Setup in Action
🎥 Watch: How to Add Google Reviews to Webflow (No Code)
Prefer video? Here’s a short walkthrough showing the exact steps to embed Google reviews on any Webflow site using Shapo.
FAQs: Google Reviews + Webflow
Do I need a plugin to add Google reviews to Webflow?
No. Shapo works without any plugin. Just paste the HTML snippet using Webflow’s Embed block and publish.
Will this affect site speed or Webflow’s performance?
Not at all. The widget loads asynchronously and is fully optimized for performance.
Is the widget really free?
Yes! The Shapo Free Plan includes:
- Up to 10 imported Google reviews
- Unlimited widgets
- Customization options
- Mobile-friendly design
You can upgrade for unlimited reviews, email invites, and branding removal.
Resources & Tools
- 🔧 Try the Free Google Reviews Widget
- 📍 Google Review Link + Place ID Generator
- 📚 Full Guide: Embed Google Reviews on Any Website
Start Displaying Your Reviews in Webflow Today
Your happy customers are already talking — now it’s time to show their reviews where it matters most.
👉 Get Your Free Google Reviews Widget
Live in minutes. No code. Fully customizable. Built for Webflow.